Bootstrap: Membangun Situs Web dengan Mudah

Bootstrap merupakan salah satu framework front-end paling populer yang digunakan oleh pengembang web untuk membangun situs-situs yang responsif dan estetis secara efisien. Dikembangkan oleh Twitter, Bootstrap menyediakan kumpulan alat dan gaya desain yang dapat digunakan untuk mempercepat proses pengembangan web. Artikel ini akan membahas beberapa konsep dasar Bootstrap dan bagaimana Anda dapat memanfaatkannya untuk membuat situs web yang menarik dan responsif.
Apa Itu Bootstrap?
Bootstrap adalah framework front-end open-source yang berbasis HTML, CSS, dan JavaScript. Tujuan utamanya adalah untuk mempermudah proses pengembangan web dengan menyediakan komponen-komponen UI yang siap pakai, gaya desain yang konsisten, dan sistem grid yang responsif. Bootstrap memungkinkan pengembang untuk membuat situs web yang kompatibel dengan berbagai perangkat, termasuk desktop, tablet, dan ponsel.
Komponen-Komponen Bootstrap
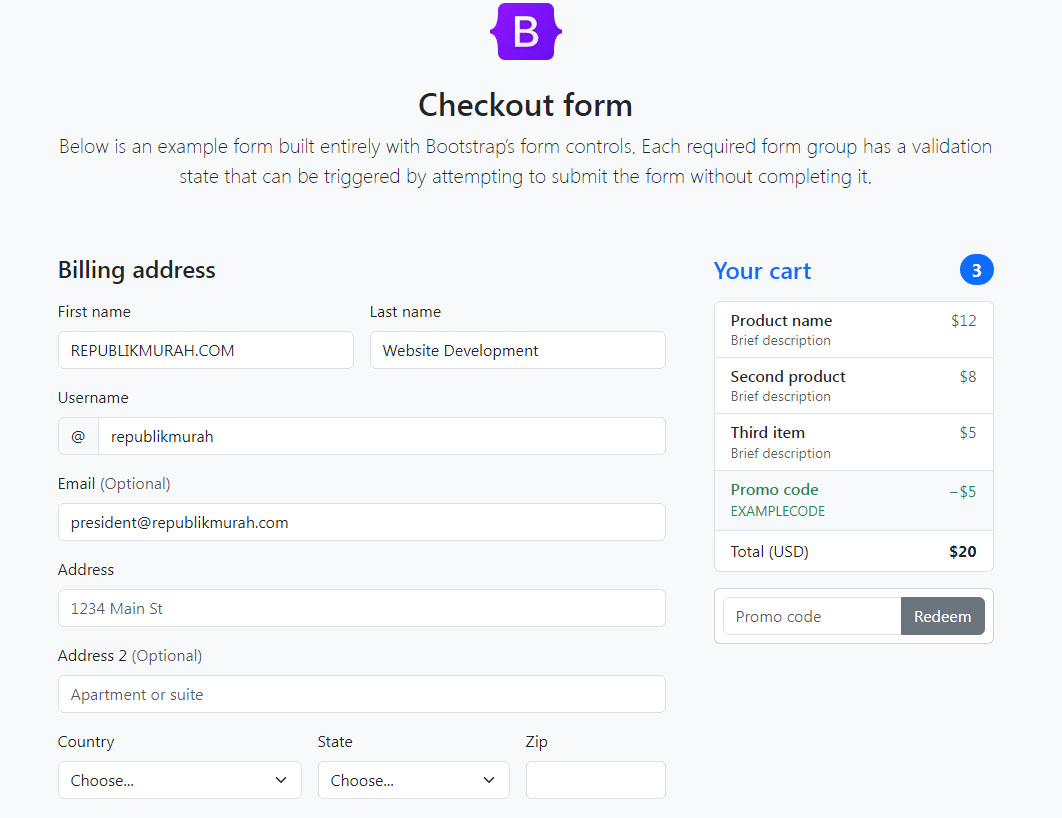
Bootstrap menyediakan sejumlah komponen UI yang dapat digunakan dengan mudah tanpa harus menulis kode CSS atau JavaScript tambahan. Beberapa contoh komponen yang umum digunakan meliputi:
Navbar: Membuat navigasi situs yang responsif dan menarik.
Jumbotron: Menonjolkan konten tertentu di halaman dengan efek yang menarik.
Button: Tombol yang dapat disesuaikan dengan berbagai gaya.
Form: Memudahkan pembuatan formulir dengan berbagai jenis input.
Card: Mengatur konten dalam kartu-kartu untuk tata letak yang lebih baik.
Carousel: Membuat galeri gambar atau konten yang dapat diubah-ubah.
Sistem Grid Bootstrap
Salah satu fitur paling kuat Bootstrap adalah sistem gridnya. Sistem grid ini memungkinkan pengembang untuk membuat tata letak halaman yang responsif dengan mudah. Grid ini terdiri dari kolom-kolom yang dapat disesuaikan, membantu menyusun konten dengan rapi di berbagai ukuran layar.
Responsif dengan Mudah
Responsivitas adalah kunci penting dalam desain web modern. Bootstrap menyederhanakan proses membuat situs responsif dengan menggunakan kelas-kelas utilitas yang telah ditentukan. Anda dapat dengan mudah menyembunyikan atau menampilkan elemen tertentu pada berbagai ukuran layar, memastikan pengalaman pengguna yang konsisten.
Integrasi dengan JavaScript
Bootstrap juga menyediakan komponen JavaScript yang dapat diintegrasikan dengan mudah, seperti modal, tab, dan popover. Ini memungkinkan pengembang untuk menambahkan interaktivitas ke dalam situs web mereka tanpa harus menulis script JavaScript yang rumit.
Cara Memulai dengan Bootstrap
Unduh Bootstrap: Kunjungi situs resmi Bootstrap di getbootstrap.com untuk mengunduh versi terbaru.
Integrasikan Bootstrap ke Proyek Anda: Sisipkan file CSS dan JavaScript Bootstrap ke dalam proyek HTML Anda.
Gunakan Komponen-Komponen Bootstrap: Mulailah menggunakan komponen-komponen Bootstrap seperti Navbar, Button, dan lainnya.
Manfaatkan Sistem Grid: Susun tata letak halaman Anda dengan menggunakan sistem grid Bootstrap.
Kustomisasi Gaya Desain: Sesuaikan gaya desain sesuai kebutuhan proyek Anda.
Dengan Bootstrap, pengembangan web menjadi lebih cepat dan mudah. Dengan memanfaatkan komponen-komponen dan fitur-fitur yang disediakan, Anda dapat membuat situs web yang menarik dan responsif tanpa harus memulai dari nol. Bootstrap adalah alat yang sangat bermanfaat bagi pengembang web, baik yang baru memulai atau yang sudah berpengalaman.